Bouncing Pixel
As the lead developer at Bouncing Pixel's studio I was able to work on a wide array of awesome projects. A bit of everything, from a games to custom web apps.
What I enjoyed most was working one on one with people to turn their ideas into working products. The whole process from the initial meetings to the final delivery was incredibly fulfilling to complete.
Three of the projects I worked on were awarded a citation of excellence and two silver ADDY awards from the American Advertising Federation.
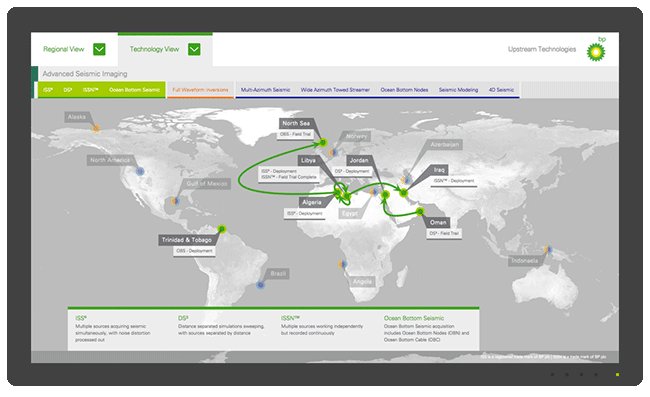
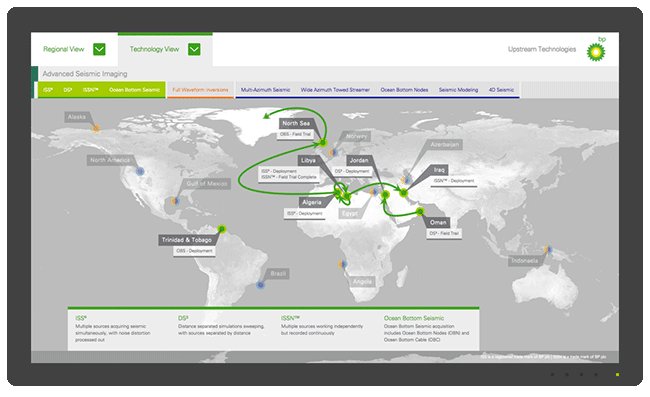
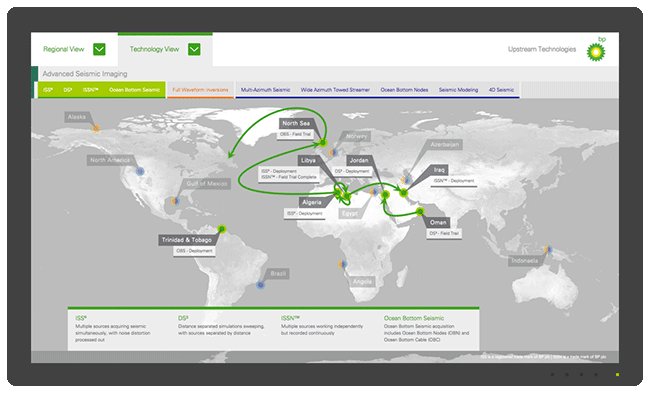
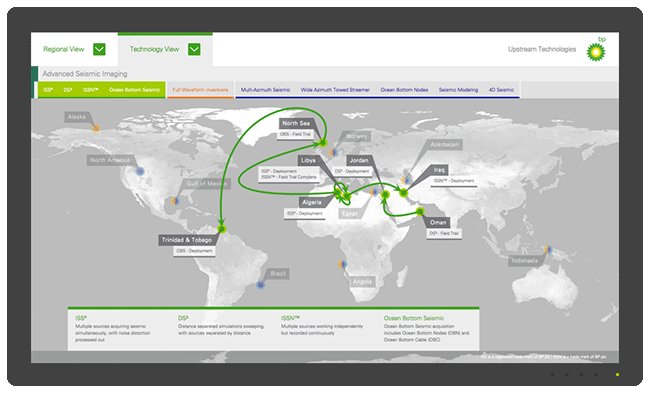
BP Interactive Map
 click for demo
click for demoBuilt an interactive map application to run fullscreen on a massive touchscreen TV at the 2015 Offshore Technology Conference. Packaged HTML5 source into Windows and Mac OS applications with node-webkit. Designed application to read a (JSON) data file and to dynamically render content using prebuilt DustJS templates. Wrote a custom SVG animation javascript library for animating arrow paths along bézier curves.
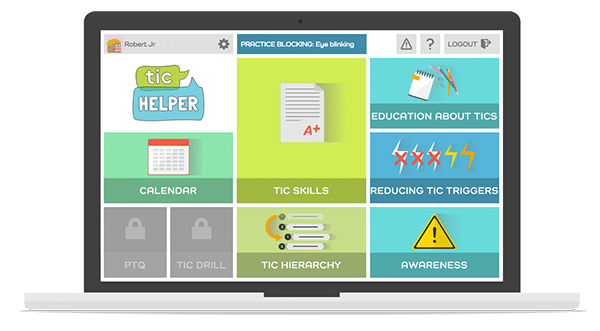
Tic Helper
 tichelper.com
tichelper.comCollaborated with one other developer and the awesome designers at Aleberry to develop a single-page application that provides at-home training sessions to help kids with Tourette syndrome.
Built the frontend using Google’s Polymer. Built backend on Node/Express/Mongo for user authentication and data storage. Implemented Stripe API for registration and subscription fees. Project’s development featured on NPR.
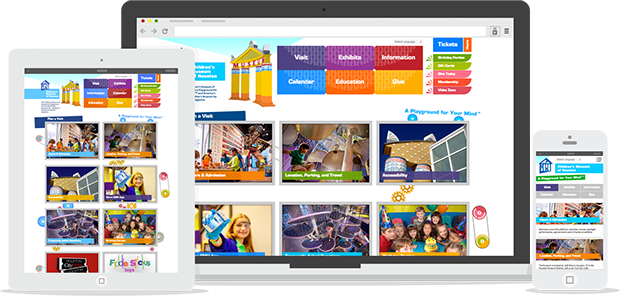
Children's Museum of Houston
 cmhouston.org
cmhouston.orgLed development with three designers and one other developer to create a responsive, themeable website with a totally custom built CMS tailored to the museum’s needs.
Crafted the frontend using DustJS with a bit of jQuery. Implemented ImageMagic on the backend to automate resize and cropping of each page’s primary content image. Used GridFS to store user uploaded files within the database itself.
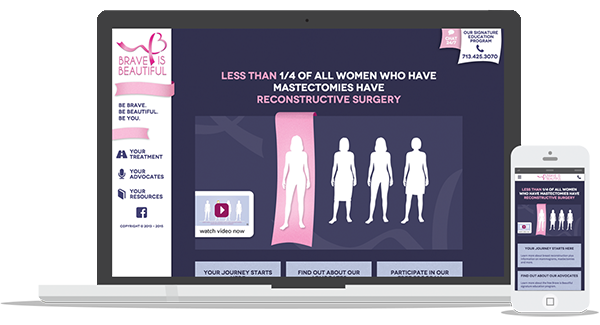
Brave is Beautiful
 braveisbeautiful.com
braveisbeautiful.comWorked closely with a designer to recover a PHP based website that had been previously abandoned by another developer. Adapted existing layout into a set of reusable responsive templates.
Created a linear user experience to guide and inform patients of the treatment process. Implemented the Vimeo Player SDK to automatically stop playback of active videos that have been scrolled out of view.
Cottonelle micro-site
 wipingpoetic.com
wipingpoetic.comDeveloped a haiku Twitter contest micro-site with Node.js that includes a custom CMS for accepting tweets and selecting weekly winners. Built out designer’s mockups and styled into a fully functional responsive layout.
Implemented the Twitter API on the backend to cache recent tweets containing the hashtag #LetsTalkBums to a MongoDB database and to await admin approval before displaying them on the contest page.